PDF template tool allows you to customize the format of details from your transactions to be printed, which displays required information in the required format. NetSuite provides PDF box extensions, HTML templates for all transactions, and custom records. These can be customized according to your individual needs. Customization can be achieved with HTML and CSS.
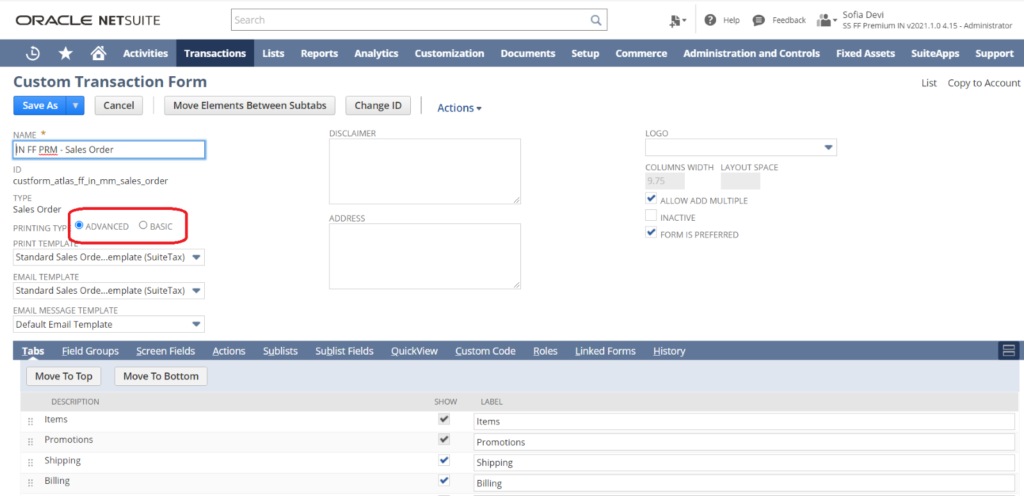
When configuring a transaction form in NetSuite, there are two options for PDF type and they are as follows
- Basic (Basic layouts were previously known as legacy layouts)
- Advanced.

While creating a new transaction form or editing an existing one, you have the option to use a Basic or Advanced PDF template.
Both two have the ability to customize the content and format of PDF
Selecting “Basic” shows those PDFs listed under
Customization > Forms > Transaction Form PDF Layouts,
While selecting “Advanced” shows only those PDFs listed under Customization > Forms > Advanced PDF/HTML Templates.
Now let’s look at the Advance HTML PDF template
Advanced PDF/HTML Templates
Advanced PDF/HTML Templates support the use of HTML code for highly customized, pixel-perfect form designs. You can take advantage of the FreeMarker code to construct in a conditional sense to use formatting according to certain conditions such as the type of item, username, or tax value. While the Advanced PDF/HTML user interface does include a simplified visual editor, it is not quite as flexible or intuitive as that of the Basic PDF template
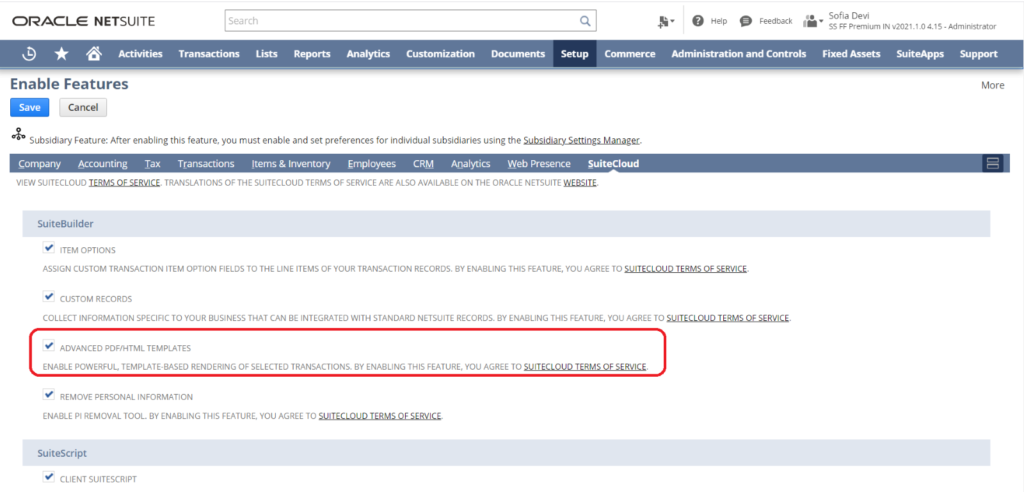
Feature unable
The Advanced PDF/HTML Templates feature must be enabled for access to advanced templates and the template editor and is enabled by default in most customer accounts.

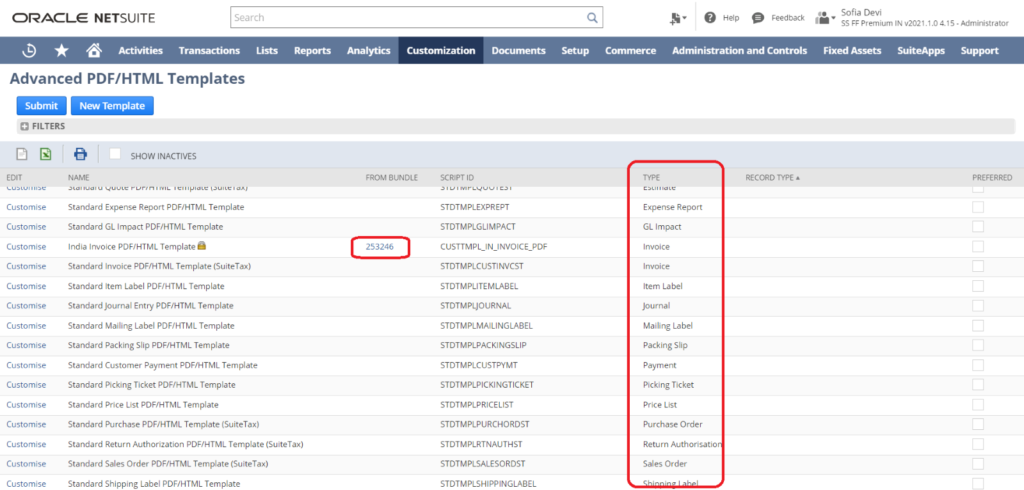
Review of Advanced Available Templates
When the Advanced PDF / HTML Templates feature is enabled, the Advanced PDF / HTML Templates option is available in the Customization menu> Forms.
You can click this option to view a list of the advanced templates in your account.
You will see a list of templates available
Where Name Bundle id (if it is from any installed bundle), Id, Type of template, etc.

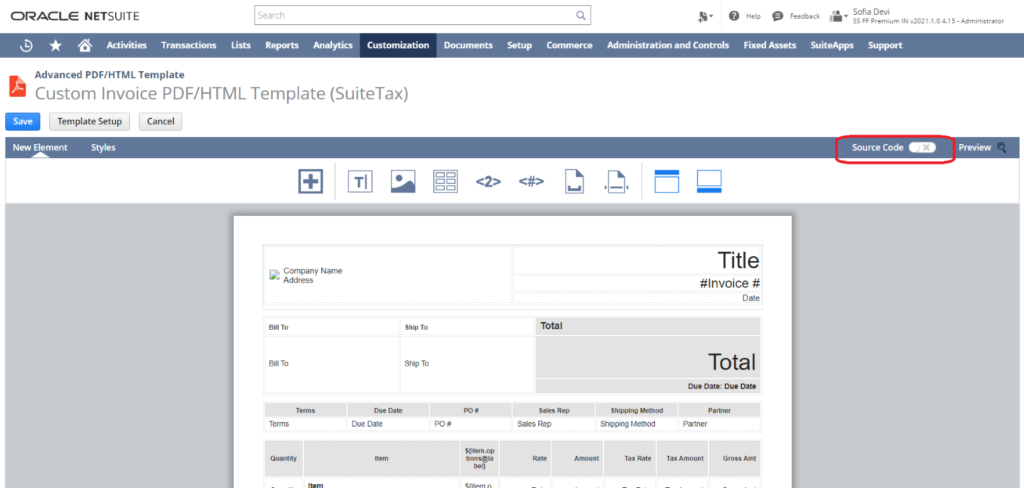
Viewing an Advanced Template in the Template Editor
To see an advanced template in the template editor, go to Customization > Forms > Advanced PDF/HTML Templates and:
- Click Customize for a standard advanced template to review it in the template editor and create a customized version of it, or
- Click Edit for a custom advanced template to review it in the template editor and make further changes as needed.
- Click on Source code to see and edit code behind the template.

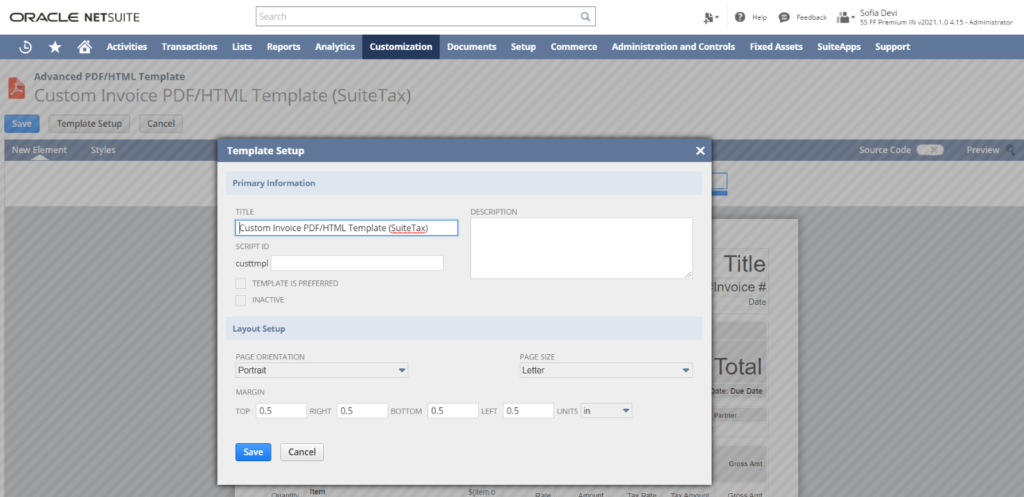
In the advanced template editor, you can click the Template Setup button to display a Template Setup window where you can modify:
- Primary Information
- Layout Setup

FreeMarker:
FreeMarker or FreeMarker Template Language (FTL) is an open-source Java-based template used to enable text output in various formats, by providing template processing capabilities and an API that allows users to extend or change FreeMarker behavior.
Apache FreeMarker is an important template tool that NetSuite uses for its Advanced PDF Layout feature. Allows users to continue to customize basic NetSuite record templates or email templates.
A few highlights of FreeMarker:
- Powerful template language: Conditional blocks, iterations, assignments, string and arithmetic operations and formatting, macros and functions, including other templates, escaping by default (optional), and many more
- Multipurpose and lightweight: Zero dependencies, any type of output format, it can load templates from anywhere, many configurations’ options
- Internationalization/localization-aware: date/time formatting, localized template variations.
- XML processing capabilities: Drop XML DOM-s into the data-model and process them declaratively
- Versatile data-model: Java objects are exposed to the template as a tree of variables through pluggable adapters, which decides how the template sees them.
FreeMarker Syntax
You can get values for fields that appear in the body of a record using the following syntax:
${record.field}
For example, to reference the phone field on the customer record, you would use:
${customer.phone}
if, else, elseif
<#if condition>
<#elseif condition2>
<#elseif condition3>
<#else>
…
</#if>
Example.
<#if x == 1>
x is 1
<#elseif x == 2>
x is 2
<#elseif x == 3>
x is 3
</#if>
Example 2.
Now let’s see how we can add code to get a total amount from different field values from record
< td align = “center” colspan = “2” >
$ {(record.total + record.taxtotal + record.shippingcost)}
</td>
To Know more about NetSuite Cloud ERP, feel free to reach us on:
Website: https://saturotech.com/
Email ID:sales@saturotech.com
Contact No: +91 844-844-8939 (& Press 3)
You may also be interested in reading this:
How to handle Tax Collection at Source (TCS) in NetSuite
NetSuite for Manufacturing Business Processes
Understanding SUITELET 2. x Basics
Bank Reconciliation In NetSuite By Import
Vendor Prepayments in NetSuite