What is NetSuite SuiteLet ??
A NetSuite SuiteLet is an amplification in NetSuite SuiteScripts which allows developers to create customized NetSuite pages as well as develop various backend logic. It is a server-side script and works on a request-response model. NetSuite Suitelet has a feature “Available Without Login”, by using this we can access it externally (without NetSuite login).
SuiteLets Type
We have 2 types of SuiteLets in NetSuite
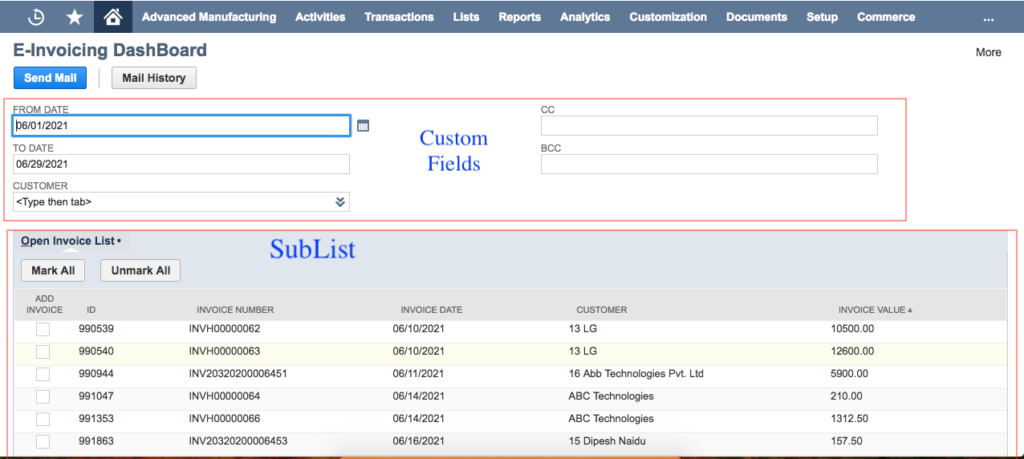
Front-End Suitelets : These SuiteLets are mostly used to create NetSuite look like custom pages that can be created by using UI objects. SuiteScript UI object has elements for creating NetSuite custom page elements like fields sublists, buttons, forms, columns, etc.

Backend Suitelets : Backend Suitelets do not used to create custom pages, it executes backend logic, which can then be utilize by other parts of a custom application. It also provides a service for backend logic to other SuiteScripts.
SuiteLet Working in NetSuite

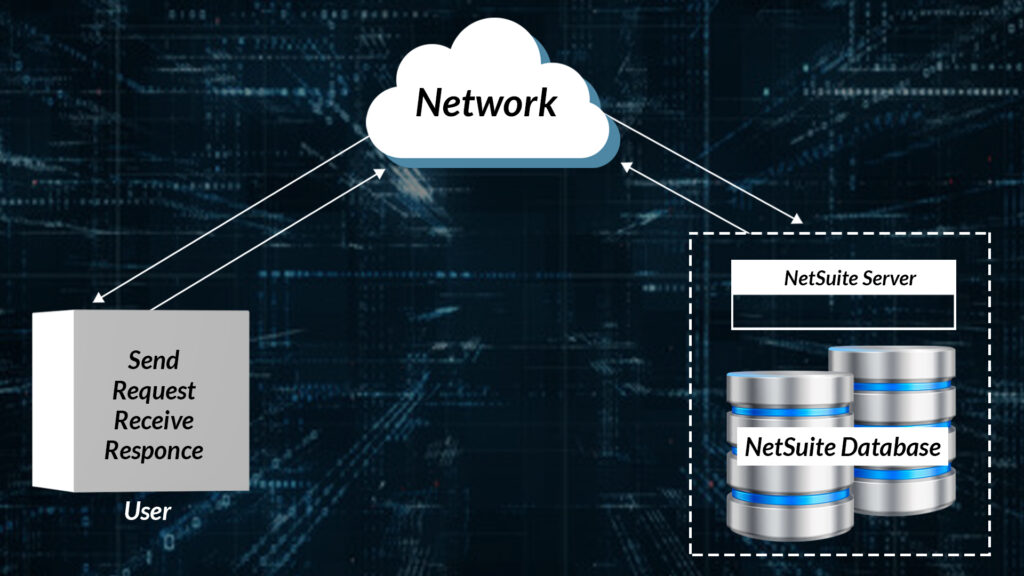
- When user starts an HTTP GET/POST from system generated URL , a web generated object contains the data from client request.
- Then script get invoked which give user access to entire server SuiteScript API as well as a web request and web response object.
- And NetSuite process the script and returns response to the user. Response can be a string (Free-From-Text), XML, RSS, HTML etc.
SuiteLet Governance Limit
To improve performance, NetSuite uses SuiteScript governance which is based on used units. If the number of allowable usage units is exceeded, the script execution is terminated. Similarly, NetSuite provides a 1000-unit governance limit for SuiteLet for all suitescript versions. There is no additional API or module to reset this for SuiteLets.
SuiteLet Limitations
- SuiteLets cannot be used for NetSuite integration.
- SuiteLets cannot be used for web stores. NetSuite online custom forms are available for webstore.
- Because there are no login requirements for SuiteLet that are available without login, so the data contained within the Suitelet will be less secure.
SuiteLet Examples
Frontend Suitelet : Output

- /**
- * @NApiVersion 2.x
- * @NScriptType Suitelet
- */
- define([], function() {
- function onRequest(context) {
- var xml = ‘<html><body><h1>Front End SuiteLet Called Successfully</h1></body></html>’;
- context.response.write(xml);
- context.response.setHeader({
- name: ‘Custom-Header-Demo’,
- value: ‘Demo’
- });
- }
- return {
- onRequest: onRequest // trigger point
- };
- });
2. Backend Suitelet : The following sample shows how to fetch search results into a PDF file.
- /**
- * @NApiVersion 2.x
- * @NScriptType Suitelet
- */
- // This sample shows how to fetch search results into a PDF file.
- define([‘N/render’, ‘N/search’], function(render, search) {
- function onRequest(options) {
- var request = options.request;
- var response = options.response;
- var xmlStr = ‘<?xml version=\”1.0\” encoding=\”UTF-8\”?>\n’+
- ‘<!DOCTYPE pdf PUBLIC \”-//big.faceless.org//report\” \”report-1.1.dtd\”>\n’+
- ‘<pdf lang=\”ru=RU\” xml:lang=\”ru-RU\”>\n” + “<head>\n’ +
- ‘</head>\n’ +
- ‘<body font-family=\”russianfont\” font-size=\”18\”>\n??????? ?????</body>\n” + “</pdf>’;
- var rs = search.create({
- type: search.Type.SALES_ORDER,
- title: ‘SalesOrder Search’,
- id: ‘customsearch_my_second_so_search’,
- columns: [{
- name: ‘entity’
- }],
- filters: [{
- name: ‘mainline’,
- operator: ‘is’,
- values: [‘T’]
- }],
- settings: [{
- name: ‘consolidationtype’,
- value: ‘AVERAGE’
- }]
- }).run();
- var results = rs.getRange(0,2);
- var renderer = render.create();
- renderer.templateContent = xmlStr;
- renderer.addSearchResults({
- templateName: ‘BackEnd Suitelet’,
- searchResult: results
- });
- var newfile = renderer.renderAsPdf();
- response.writeFile(newfile, false);
- }
- return {
- onRequest: onRequest
- };
- });
Learn More About SUITELET
To Know more about NetSuite Cloud ERP, feel free to reach us on:
Website: https://saturotech.com/
Email ID: sales@saturotech.com
Contact No: +91 844-844-8939 (& Press 3)
You may also be interested in reading this: